Интеграция CMS в шаблон
Интеграция движка CMS в шаблон сайта чрезвычайно проста и может быть сделана в течении нескольких минут.
1. Подготовка файлов и папок
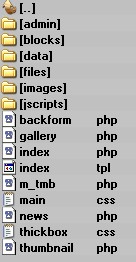
После распаковки файлов CMS в папку сайта у вас должны быть следующие файлы и папки (наличие и названия файлов могут изменяться в других версиях CMS, данная картинка приведена для версии 0.902):

Обычные шаблоны сайта представляют собой набор из папки images и двух файлов index.html и styles.css:

Необходимые операции при внедрении CMS в шаблон:
1. Копируем или распаковываем файлы CMS в папку сайта.
2. Копируем файлы шаблона в папку сайта. Если будет запрос на перезапись существующих файлов - отвечаем утвердительно.
3. Удаляем старый шаблон CMS - файл с именем index.tpl.
4. Переименовываем индексный файл шаблона index.html в index.tpl.
Интеграция CMS
1. Открываем файл index.tpl в редакторе (например Блокнот) для правки.
2. Ищем тэг < TITLE >...< /TITLE > и внутрь него вставляем строчку < ?=$page['title']; ?>
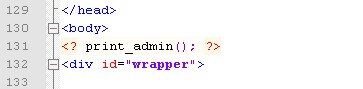
3. Ищем тэг < BODY > и после него вставляем строчку < ? print_admin(); ? >

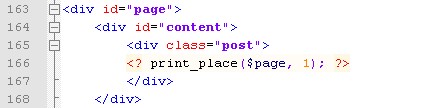
4. Находим место, где будет основное содержимое страницы и вставляем туда строчку < ? print_place($page, 1); ? >

5. Сохраняем файл.
На этом основной функционал CMS уже подключен, но нам осталось сделать еще несколько важных моментов - подключение меню и настройка стилей для отображения красивых всплывающих окон с увеличенными изображениями.
Подключение меню
Меню в большинстве шаблонов представляет из себя список с ссылками:
<ul class="sf-menu">
<li><a href="?page=1">Главная</a>
<li><a href="?page=2">Скачать / Ссылки</a>
<li><a href="?page=3">Документация</a>
<li><a href="?page=9">Новости</a>
<li class="current"><a href="?page=8">Блог</a>
</ul>
Для встраивания меню в шаблон используется функция движка print_menu. Приведем пример, как может выглядеть готовый вариант меню:
<ul class="sf-menu">
<?
print_menu(false, '', '<li class="<<C>>"><a href="<<L>>"><<T>></a>',
'<li class="<<C>>"><a href="<<L>>"><<T>></a>',
'<li class="<<C>>"><a href="<<L>>"><<T>></a>', '<ul>', '</ul>');
?>
</ul>
Первый параметр должен быть false. Второй параметр задает разделитель пунктов меню. Так как в данном случае он не используется, то он выглядит как пустая строка. Следующие три параметра задают шаблон пункта меню. Они представляют из себя часть HTML-кода одного пункта меню со специальными тэгами:
<<C>> - используется для задания текущего пункта меню. При прорисовке меню для текущей страницы, которой соответствует этот пункт меню этот параметр будет заменен на слово current. Для всех остальных это будет пустая строка.
<<L>> - вместо этого параметра будет подставляться адрес страницы, на которую указывает этот пункт меню.
<<T>> - вместо этого параметра будет подставляться название пункта меню.
<<C>> - вместо этого параметра будет подставляться порядковый номер пункта меню (начиная с 1).
Настройка стилей
...
